플러터를 파이어베이스에 연동하는 법을 알아보겠습니다.
flutter firebase 연동하기
사이트 접속 부터 하나씩 다루면서 진행해볼게요
우선 구글 계정으로 파이어베이스 페이지에 접속하여 프로젝트 만들기를 시작합니다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com


원하는 프로젝트 이름을 입력합니다.
구글 애널리스틱스 사용을 설정하고 계속 진행합니다.

기존에 사용 중인 구글 애널리틱스 계정이 있다면 새로 추가합니다.


프로젝트 만들기를 시작하고 새 프로젝트가 준비되면 계속 진행합니다.
윈도우 환경에서 앱 개발을 실습하기 위해 안드로이드 앱을 추가하여 시작합니다.

앱 등록 시 Android 패키지 이름 설정은
플러터 프로젝트를 생성할 때
Organization + Project name을 합친 이름입니다.


이미 패키지를 만들었다면
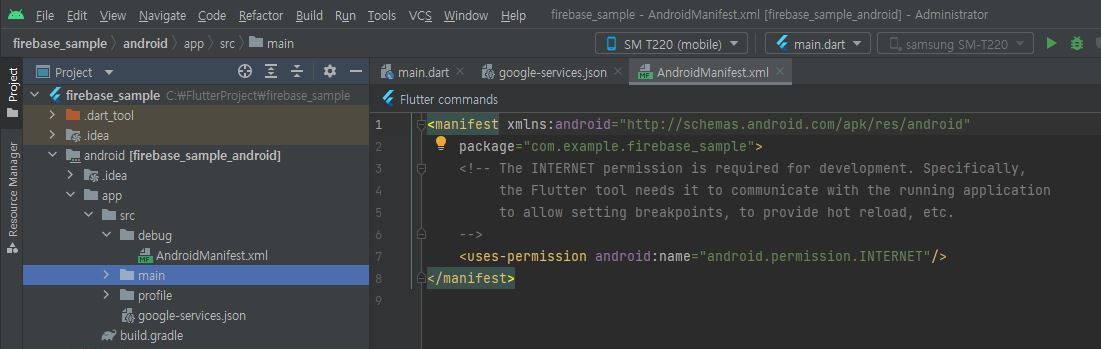
android -> app -> src -> debug -> AndroidManifest.xml 안에 나와있습니다
Android 패키지 이름은 동일하게 설정합니다.

다음은 google-services.json을 다운로드 받아 사이트 옆에 이미지와 같이 파일을 이동시킵니다.

플러터 프로젝트의 android 폴더 -> app 폴더로 이동
파일을 이동시키면 오른쪽 상단에
Open for Editing in Android Studio 라는 Flutter commands 안내창이 뜹니다.
이것을 클릭하고 New Window로 새창을 엽니다. 또는 File -> Open -> 해당 프로젝트의 android 폴더 열기

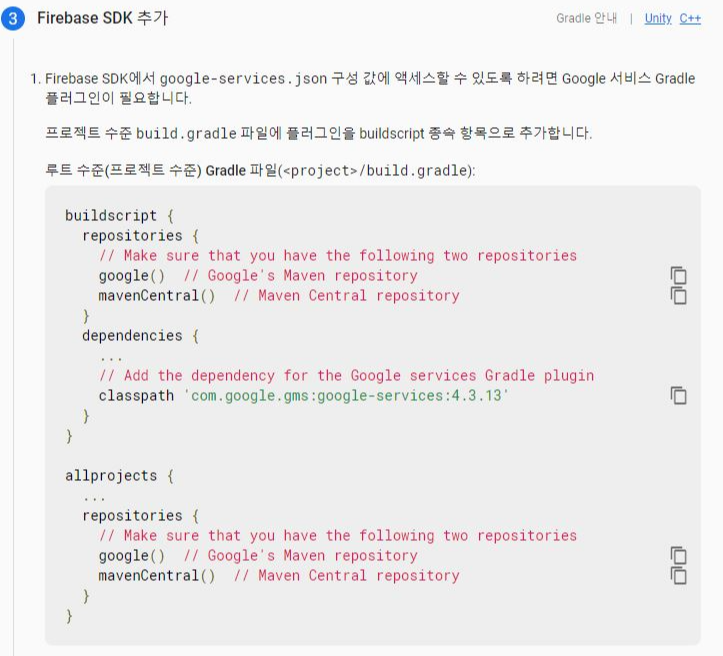
이제 Firebase SDK 추가를 할 차례입니다.
위와 같이 android 폴더를 열면
app 폴더와 함께
코끼리 아이콘의 Gradle Scripts 폴더가 보입니다.
폴더 안에 build.gradle(android) 파일을 열고 Firebase SDK 추가 1. 항목의 지시대로
dependencies {} 안에 classpath 를 복사하여 붙여 넣습니다.


그리고 Flutter SDK 추가 항목 2.에 따라 build.gradle(app) 파일에
아래 이미지와 같이plugin과 implementation을 복사하여 추가합니다.
이때 자바면 자바로 Kotlin이면 Kotlin으로 설정해주셔야 합니다.
헷갈리신다면 build.gradle(android) -> buildscript에 Android language 정보가 있습니다.


이제 오른쪽 상단에 Sync Now를 클릭하시면 완료입니다.
혹시 Firebase 앱 등록 설정을 수정하고 싶다면
프로젝트 개요 옆에 환경설정 아이콘을 클릭하시면
아래와 같이 SDK 안내 보기로 다시 접속하실 수 있습니다.
파이어베이스 앱 삭제와 파이어베이스 프로젝트 삭제도 해당 페이지에 하실 수 있습니다.


